Transformed elements rendering fonts poorly in chrome
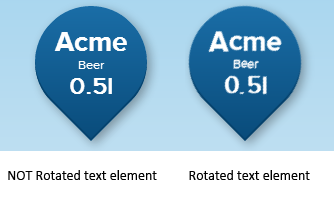
For needs of our latest project we were making element that’s resembles droplet which has some text in it. So of course we would make it without images, so to make droplet we made a square with 3 corners with border radius 50%, and rotated the element for 45 degrees, and then rotated text in opposite direction for again 45 degrees.
That works nicely, we can have box shadows, and background diagonal gradients, it looks nice, but for the problems in chrome, which renders fonts poorly? There is no one rule solution for this problem, the solution is not to rotate text element, chrome can’t handle it.
Workaround for this problem is to have two separate elements standing one on top of the other, so one can be rotated (gradient/droplet) and text element must not have transform rotate on it.



2 thoughts on “Transformed elements rendering fonts poorly in chrome”
March 19, 2013 at 22:52
It really is a big difference in the rendering of fonts!
July 10, 2013 at 00:22
i miss your blog posts :/