Category:
developers journal
BrowserLab – fake crossbrowser tester from Adobe
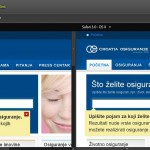
Some time ago Adobe released interesting RIA application for cross browser testing – BrowserLab. From what I can see, basically – server (with some sort of capturing service in background) captures screenshot of your website in different browser engines (IE7, FF3 Win/OSX, Safari OSX) and then Flex application displays them side by side or in onion (overlay) mode for you to scroll or zoom in/out.
I have sincere doubts in usefulness of whole “crossbrowser debugging through overlayed screenshots” concept. Here is couple of reasons:
- you can only remotely suspect which dom element is causing problems, can’t be for sure, you are watching screenshot after all
- long sites die in all browser screen captures (eg. nivas.hr is REALLY long and it’s a good example of horridly long page which fails to be captured)
- if webpage you are screenshotting is being generated by javascript on load event (eg embeding flash movies, ajax or whatnot), different timings caused by different rendering engine speeds will cause very different screenshots
- show me one website which will correctly display in overlay mode in all engines BrowserLab supports, and I’ll eat this post. :)
But off course, I am not xhtml guru, this is taken from programmers standpoint so maybe I am missing something crucial.





2 thoughts on “BrowserLab – fake crossbrowser tester from Adobe”
September 1, 2009 at 13:09
Don’t know about BrowserLab… I prefer Selenium (http://seleniumhq.org). It is a far better tool for cross browser/os testing. You can test every bit of html that displays on the site. A screenshot can be taken at certain point while running the test. The tests can be run from phpunit, and tests can be recorder in firefox using Selenium IDE. You can even test sites designed for mobile phones. It’s a great tool but you probably already knew that :)
September 2, 2009 at 00:52
yeah, but selenium is more oriented to “Is it still working?” development tests. afaik browserlab aims at web designers to give them even more reason to drive markup artists insane by overlaying sites in different browsers:
– look here boy, you got that ie6 css paddings all wrong again!”. :)